Jumat, 07 September 2012

website
| 01.28
Website & Internet
Dasar
perancangan website yang dibangun adalah dengan menggunakan sintak HTML, DataBase, dan Design.
Bila sebuah website tidak memiliki salah satu unsur di atas maka tentu saja
website tersebut tidak akan menarik dan kurang lengkap, unsur di atas merupakan
unsur-unsur penting di dalam proses pembuatan dari sebuah website dan tentu
saja aplikasi yang digunakanpun beragam. Seperti aplikasi HTML yang sering digunakan para perancang adalah Notepad, aplikasi DataBase yang sering digunakan para perancang adalah Visual Basic dan MySql, sedangkan untuk aplikasi perancangan Design yang sering
digunakan para perancang adalah Adobe
Photoshop, Adobe Audition, Camtasia, 3D, dan sebagainya.
1. HTML (Hipertetx Markup Language)
HTML
merupakan struktur sintak-sintak program dalam pembentukan dan perancangan
sebuah web. Di dalam HTML tersebut
perancangan sabuah web dilakukan dengan cara bertahap dan continue atau secara step by
step, dari mulai membuat dan menyeting layout, memberi layout tampilan
warna, menyisipkan text dan gambar, membuat link ke halaman lain, dan masih
banyak lainnya karena HTML merupakan
kosep dasar dan yang paling dasar dari pembuatan sebuah web.
2.
Database
(Basis Data)
Basis
Data (Database) dapat dibayangkan
sebagai sebuah lemari arsip. Jika kita memiliki sebuah lemari arsip dan berwenang/bertugas
untuk mengelolanya, maka kemungkinan besar kita akan melakukan hal-hal seperti
: memberi sampul/map pada kumpulan/bundle
arsip yang akan disimpan, menentukan kelompok/jenis arsip, memberi
penomoran dengan pola tertentu yang nilainya unik pada setiap sampul/map, lalu
menempatkan arsip-arsip tersebut dengan cara/urutan tertentu di dalam lemari.
Kalaupun hal-hal tersebut tidak seluruhnya dilakukan, paling tidak, semua
lemari arsip menerapkan suatu aturan/cara tertentu tentang bagaimana keseluruhan
arsip-arsip itu tadi di tempatkan/disusun. Yang paling sederhana, tentu,
menyusun/menempatkan arsip-arsip tadi sesuai kedatangannya (kronologisnya) dan
tanpa pengelompokan. Hampir tidak akan pernah kita jumpai adanya lemari arsip
yang tidak memiliki aturan/cara dalam penyusunan/penempatan arsip-arsip di
dalamnya.
3. Web
Pada tahun
1995, www menggantikan FTP sebagai aplikasi internet yang
bertanggungjawab atas sebagian besar lalu lintas internet. Web telah menjadi
sedemikian terkenalnya sehingga kadang dicampuradukkan dengan istilah internet
itu sendiri meskipun pengertian "di Web" dan "di Internet"
sebenarnya tidaklah sama.
Web adalah
sistem pengiriman dokumen tersebar yang berjalan di internet. Web dikembangkan
di CERN (European Center for Nuclear Research), suatu lembaga bagi
penelitian fisika energi tinggi di Geneva,
Swiss. Tujuan semula dari lembaga ini adalah untuk membantu para fisikawan
di berbagai lokasi yang berbeda dalam bekerja sama dan berbagi material
penelitian.
Web dengan
cepat berkembang ke luar lingkup masyarakat fisika energi tinggi. Pada tahun
1993, terdapat 130 server web di internet. Setahun kemudian jumlahnya meningkat
menjadi 2.738, dan pada bulan Juni 1995 terdapat 23.500 server web.
Sekarang ini
web telah memiliki pemirsa dalam jumlah yang sangat besar di luar lingkup
akademis : kurang lebih 30% dari server web yang tengah beroperasi saat ini
berada di komputer dalam domain komersial, dan di sebagian industri, di mana
keberadaaan perusahaan web sama pentingnya dengan memiliki telepon atau fax
bagi tujuan komunikasi bisnis. Web sekarang telah menjadi media yang sangat
penting bagi periklanan dan alamat web sekarang sudah umum dijumpai pada
majalah, surat kabar, dan iklan televisi
4. Internet
Internet
atau juga dapat disebut Inter Connection adalah
sebuah hubungan yang menghubungkan komputer satu dengan komputer lain diseluruh
dunia dengan menggunakan Network-Nerwork yang tersebar luas, dan menjangkau
tempat-tempat terpencil dan sulit dijangkau sekalipun.
Permasalahan terbesar dari masyrakat yang
menghadapi teknologi informasi ini adalah pada saat ketika pertama kali
menggunakan sistem Internet. Mereka mencoba untuk menggapai seluruh yang
tersedia. Terkadang pengguna musiman akan terkejut ketika mendapatkan suatu
bentuk layanan baru dari jaringan. Internet bagaikan suatu rimba belantara
informasi, sehingga harus dikenal jenis-jenis service yang tersedia agar dapat dimanfaatkan dengan efisien dan
efektif.
Sistem pelayanan informasi pada jaringan Internet,
sebagian besar bekerja dengan konsep client-server. Jadi program client
akan meminta server untuk melakukan suatu tugas , misal searching.
Setelah server selesai, maka akan mengirimkan hasilnya ke client. Seluruh
mekanisme bekerja dengan tata cara pengiriman message. Dengan cara ini
maka dapat dilakukan pendisitribusian proses secara efisien ke beberapa mesin
yang berbeda.
5. Web Server
Web
Server adalah komputer yang menyediakan fasilitas bagi komputer-komputer lain
di dalam jaringan dan client adalah
komputer-komputer yang menerima atau menggunakan fasilitas yang disediakan oleh
server. Server dijaringan tipe client-server
disebut dengan Dedicated Server
karena murni berperan sebagai server yang menyediakan fasilitas kepada workstation dan server tersebut tidak
dapat berperan sebagai workstation.
Keunggulan
1.
Kecepatan akses lebih tinggi karena penyediaan fasilitas jaringan dan
pengelolaannya dilakukan secara khusus oleh satu komputer (server) yang tidak
dibebani dengan tugas lain sebagai workstation.
2.
Sistem keamanan dan administrasi jaringan lebih baik, karena terdapat seorang
pemakai yang bertugas sebagai
administrator jaringan, yang mengelola administrasi dan sistem keamanan
jaringan.
3.
Sistem backup data lebih baik, karena
pada jaringan client-server backup
dilakukan terpusat di server, yang akan membackup seluruh data yang digunakan
di dalam jaringan.
Kelemahan
1. Biaya operasional relatif lebih mahal.
2.
Diperlukan adanya satu komputer khusus yang berkemampuan lebih untuk ditugaskan
sebagai server.
3.
Kelangsungan jaringan sangat tergantung pada server. Bila server mengalami
gangguan maka secara keseluruhan jaringan akan terganggu.

vektor
| 00.05
Ekstensi Gambar Vektor
Vector
vs (Bitmap) Raster
Dalam proses pembuatan gambar digital, kadang-kadang perlu dilakukan konversi dari raster ke vector ataupun sebaliknya. Misalnya ketika membuat sebuah logo dengan efek-efek khusus dan mencetak gambar di kertas.
Secara garis besar,gambar dibagi menjadi dua kategori.
1. Aplikasi vektor
Adobe Ilustrator, Corel Draw, Macromedia Freehand
2. Aplikasi Bitmap (raster)
Adobe Photoshop, Corel Photopaint, Macromedia Firework
Vektor adalah serangkaian instruksi matematis yang dijabarkan dalam bentuk, garis, dan bagian-bagain lain yang saling berhubungan dalamsebuah gambar. Ukuran file relatif kecil dan jika diubah ukurannya (seperti gambar di bawah ini) kualitasnya tetap. Contoh file vektor adalah .wmf, swf , cdr dan .ai. Dan sering dipakai dalam membuat logo, animasi, ilustrasi, kartun, clipart, dan sebagainya.
Bitmap adalah gambar bertipe raster. Mengandalkan jumlah pixel dalam satu satuan tertentu. Semakin rapat pixel, semakin baik kualitas gambar. Sebaliknya, jika dipaksa diperbesar akan terlihat pecah .Besar file yang dihasilkan cenderung besar. Contoh bitmap adalah .bmp, .jpg, .gif.
Dibawah ini merupakan macam-macam exstensi
dari gambar vector :
SVG
(Scalable Vektor Graphics)
Merupakan format
gambar yang umum digunakan pada format gambar berbasis vektor.Keunggulan gambar
berformat SVG adalah tampilannya yang tetap rapi meskipun diperbesar
berkali-kali.Format gambar SVG mulai diterapkan pada browser web seperti Opera
& Firefox.Gambar vektor diperkirakan akan menjadi format gambar yang paling
banyak digunakan beberapa tahun yang akan datang.
SVG
juga merupakan format file baru untuk menampilkan grafik dalam pengembangan web
yang berbasis XML (eXtensible Mark up
Language).Selain SVG ada juga MathML
(Mathemathics Mark up Language) berbasis XML untuk menampilkan rumus-rumus
matematika dan juga CML (Chemical Mark
up Language) untuk kimia.SVG berfungsi untuk menampilkan grafik 2D dalam
kode XML. Pada dasarnya SVG dapat digunakan untuk membuat tiga jenis obyek
grafik yaitu: Path (terdiri
dari garis lurus dan kurva),gambar,teks.SVG
dapat mengkreasikan sebuah grafik yang terdiri dari banyak vektor yang
berbeda-beda.Dan sebuah vektor sebenarnya adalah garis yang menghubungkan 2
garis lurus.
GEM (Graphics Exchange Metafile)
Adalah format file grafik berbasis vektor yang digunakan
oleh aplikasi berbasis GUI(Graphical User Interface) yang dikembangkan oleh
Digital Research.
CDR
(Corel Draw)
Adalah format file untuk software
grafis yaitu CorelDraw.Format ini bersifat vektor dan format default dari
CorelDraw. Gambar yang berekstensi .cdr apabila diperbesar atau diperkecil melebihi
resolusi tidak akan mengalami diskorsi atau pecah.
AI (Adobe Ilustrator)
Adalah format file grafik berbasis
vektor yang dimiliki oleh software grafik adobe illustrator sebagai format
default dari pabrikannya.Gambar yang berekstensi .ai apabila diperbesar atau
diperkecil tidak akan mengalami diskorsi atau pecah.Ukuran file berformat ini
biasanya besar karena belum mengalami kompresi.
CGM (Computer Graphics Metafile)
Adalah format file grafik vektor yang
dikembangkan oleh beberapa organisasi standar yang didukung oleh banyak produk
software PC.
HPGL (Hewlett Packard Graphics Language)
Merupakan salah satu format file
tertua.Meskipun tidak cukup bagus,format ini didukung oleh banyak produk grafik
berbasis PC.
PAT (Pattern File)
Adalah format file grafik berbasis
vektor .File ini berukuran besar,karena belum mengalami kompresi .File ini
biasanya digunakan untuk menyimpan file yang penting dan berkualitas.
DXF (Data eXchange File)
Adalah format
file grafik vektor yang dikembangkan oleh Autodesk.Sebagian besar sistem CAD
dapat menggunakan format ini
EPS(Encapsulated
PostScipt)
Adalah suatu format berkas grafik yang dapat berisikan grafik vektor
,teks ataupun bitmap.Suatu berkas EPS pada intinya adalah suatu berkas
PostScript yang memenuhi pembatasan tambahan.Batasan-batasan yang dimaksud
bertujuan untuk membuat software menjadi lebih mudah untuk melakukan embedding berkas EPS dalam suatu dokumen
PostScript lain.Sebagian PostScript EPS pun mendukung berbagai macam modus
penawaran,misalnya RGB,Lab,CMYK,Duplex,warna berindeks dan skala abu-abu.Selain
itu EPS juga menuruni kemampuan PostScript dalam menyajikan berbagai jenis font
dan tulisan.
Sebagai syarat minimum,suatu berkas EPS berisikan komentar
PostScript yaitu Boundingbox sebagai
tambahan dari header PostScript ,yang menjelaskan daerah persegi tempat grafik
digambarkan .Program alikasi dapat memanfaatkan informasi ini untuk menata
letaknya dalam suatu halaman dimana berkas EPS ini akan disisipkan,bahkan bila
seandainya program yang bersangkutan tidak dapat melakukan proses render didalamnya secara langsung.
Berkas-berkas EPS
ditandai dengan ekstensi berkas .eps atau .epsf ,dimana yang terakhir merupakan kependekan dari Encapsulated
PostScript File yaitu isi dari berkas EPS ditulis dalam format teks
polos sehingga merupakan suatu format yang nyaman untuk dihasilkan oleh suatu
program aplikasi buatan sendiri.
Berkas EPS pada
umumnya memiliki gambar pratayang dari isi yang dikandungnya,dengan tujuan
untuk di tampilkan secara on-screen.Idenya adalah untuk memperbolehkan adanya
suatu pratayang dari hasil pengeluaran akhir dalam setiap program aplikasi yang
dapat menggambarkan suatu bitmap.Tanpa kemampuan pratayang ini para program
aplikasi harus secara langsung malakukan proses render data PostScript (PS) didalam berkas EPS ,yang umumnya jauh diluar
kemampuan pada kebanyakan mesin-mesin sampai pada saat ini.Saat pertamakalinya
EPS diimplementasikan,satu-satunya jenis mesin yang menggunakan secara luas
PostScript adalah mesin-mesin Apple Macintosh.Mesin-mesin ini dulu tidak dapat
langsung merender PostScript yang dimunculkan Adobe dengan permasalahan
mengenai bagaimana menyediakan “image” pratayang saat mengikutsertakan versi
actual PS untuk printer yang
bersangkutan.Dalam
mesin Mac yang mengikutsertakan 2 buah berkas (dikenal sebagai garpu
“fork”)yang secara logic direferensikan sebagai satu bagian.
Dengan menempatkan PostScript dalam
“fork”dan suatu sumberdaya (resource) PICT Mac Standarddalam sumberdaya
“fork”,kedua image dapat dipindahkan hamper secara bersamaan.Tanpa disadari
seakan-akan keduanya adalah satu berkas.Umumnya suatu pratayang PICT mengandung
suatu bitmap akan tetapi dapat juga berisikan suatu representasi vektor dari
keseluruhan image yang menghasilkan pratayang yang berkualitas
PNG (Portable Network Graphics)
Adalah salah satu format penyimpanan citra yang mempergunakan metode
pemadatan yang tidak menghilangkan bagian dari citra tersebut (lossless
compression).Format PNG diperkenalkan untuk menggantikan format penyimpanan
citra GIF.Secara umum PNG dipakai untuk citra web.
Untuk web dengan format PNG mempunyai 3 keunggulan disbanding format
GIF yaitu:
1.
Channel Alpha (transparansi)
2.
Gamma (brightness)
3.
Progressive Display (penayangan
citra secara progresif)
Selain itu citra
dengan format PNG mempunyai factor kompresi yang lebih baik dibandingkan dengan
GIF (5%-25% lebih baik banyak dibandingkan format GIF).
Satu fasilitas dari GIF yang tidak terdapat
pada format PNG adalah dukungan terhadap penyimpanan multi-citra untuk
keperluan animasi.Untuk keperluan pengolahan citra meskipun format PNG bias
dijadikan alternative selama proses pengolahan citra.Karena format ini selain
tidak menghilangkan bagian dari citra yang sedang diolah (sehingga penyimpanan
berulang-ulang dari citra tidak akan menurunkan kualitas citra ) namun format
JPEG masih menjadi pilihan yang lebih baik.
WMF (Windows
Metafile Format)
Adalah format file grafik berbasis vektor untuk pertukaran grafik
antar aplikasi windows yang dapat juga mengandung citra bitmap.WMF juga
mempunyai kelebihan untuk menyediakan pratayang dalam bentuk vektor,tetapi
format ini jarang digunakan.
Software pengoalh gambar berbasis vector :
Corel Draw
Corel Draw
adalah editor grafik vektor
yang dibuat oleh Corel,
sebuah perusahaan yang bermarkas di Ottawa
Macromedia Freehand
Macromedia FreeHand adalah aplikasi komputer untuk membuat grafik vektor 2 dimensi
(penggunaan lambang geometris seperti titik, garis, lengkungan dan poligon
untuk merepresentasikan gambar, dikenal dengan pemodelan geometris)
diorientasikan untuk pasar pemasaran desktop professional. Telah tersedia untuk
Microsoft Windows
dan Mac OS X.
Macromedia
FreeHand sangatlah mirip
dalam pangsa pasar dan fungsionalitasnya dengan Adobe Illustrator. FreeHand diciptakan oleh Altsys dan
dilisensikan ke Aldus,
yang mengeluarkan versi 1 sampai dengan 4. Ketika Aldus bergabung dengan Adobe Systems,
karena tumpang tindih pangsa pasar dengan Adobe Illustrator, maka Adobe mengembalikan
FreeHand ke Altsys
segera setelah merger (setelah sejumlah intervensi legal oleh Komisi Dagang
Federal). Altsys
kemudian dibeli oleh Macromedia,
yang mengeluarkan FreeHand 5.0, 5.5 (Khusus Mac), 7, 8, 9, 10 dan 11/MX. Pada
tahun 2005 Adobe
membeli Macromedia,
yang secara tak langsung mengembalikan FreeHand ke Adobe.
Sebagai sebuah
aplikasi yang fleksibel, FreeHand sering digunakan untuk pembuatan sistem
layout halaman, pembuatan dan pengeditan grafik vektor untuk printing dan web.
Versi terbarunya,
FreeHand 11, dipasarkan sebagai FreeHand MXa, yang menunjukkan integrasinya
dengan garis produk Macromedia MX, yang juga meliputi Macromedia Flash, Macromedia Dreamweaver, dan Macromedia Fireworks,
serta masih banyak lagi yang lainnya.
Kamis, 06 September 2012

sejarah grafis
| 23.05
Sejarah Desain Grafis
Garis Waktu Sejarah Desain Grafis
Sejarah
Sumber
: Tipografi dalam Desain Grafis, Danton Sihombing, Jakarta 2001; The
Visual Dictionary of Graphic Design, Gavin Amborse & Paul Harris,
London 2006
Desain
grafis berkembang pesat seiring dengan perkembangan sejarah peradaban manusia
saat ditemukan tulisan dan mesin cetak. Perjalanan desain dan gaya huruf latin
mulai diterapkan pada awal masa kejayaan kerajaan ROMAWI. Kejayaan kerajaan
Romawi di abad pertama yang berhasil menaklukkan Yunani, membawa peradaban baru
dalam sejarah Barat dengan diadaptasikannya kesusasteraan, kesenian, agama,
serta alfabet Latin yang dibawa dari Yunani. Pada awalnya alfabet Latin hanya
terdiri dari 21 huruf : A, B, C, D, E, F, G, H, I, K, L, M, N, O, P, Q, R, S,
T, V, dan X, kemudian huruf Y dan Z ditambahkan dalam alfabet Latin untuk
mengakomodasi kata yang berasal dari bahasa Yunani. Tiga huruf tambahan J, U
dan W dimasukkan pada abad pertengahan sehingga jumlah keseluruhan alfabet
Latin menjadi 26.
Ketika perguruan tinggi pertama kali berdiri di Eropa pada awal milenium
kedua, buku menjadi sebuah tuntutan kebutuhan yang sangat tinggi. Teknologi
cetak belum ditemukan pada masa itu, sehingga sebuah buku harus disalin dengan
tangan. Konon untuk penyalinan sebuah buku dapat memakan waktu berbulan-bulan.
Guna memenuhi tuntutan kebutuhan penyalinan berbagai buku yang semakin
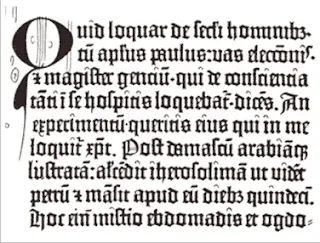
meningkat serta untuk mempercepat kerja para penyalin (scribes), maka lahirlah
huruf Blackletter Script, berupa huruf kecil yang dibuat dengan bentuk
tipis-tebal dan ramping. Efisiensi dapat terpenuhi lewat bentuk huruf ini
karena ketipis tebalannya dapat mempercepat kerja penulisan. Disamping itu,
dengan keuntungan bentuk yang indah dan ramping, huruf-huruf tersebut dapat
ditulisakan dalam jumlah yang lebih banyak diatas satu halaman buku. |
| Black Letter Script |
Berikut
ini adalah peristiwa-peristiwa penting dalam sejarah perkembangan desain
grafis. Johannes Gutenberg (1398-1468) menemukan teknologi mesin cetak yang
bisa digerakkan pada tahun 1447 dengan model tekanan menyerupai disain yang
digunakan di Rhineland, Jerman untuk menghasilkan anggur. Ini adalah suatu
pengembangan revolusioner yang memungkinkan produksi buku secara massal dengan
biaya rendah, yang menjadi bagian dari ledakan informasi pada masa kebangkitan
kembali Eropa.
 |
| Johannes Gutenberg (1398-1468) |
1851, The Great Exhibition
Diselenggarakan
di taman Hyde London antara bulan Mei hingga Oktober 1851,pada saat Revolusi
industri. Pameran besar ini menonjolkan budaya dan industri serta merayakan
teknologi industri dan disain. Pameran digelar dalam bangunan berupa struktur
besi-tuang dan kaca, sering disebut juga dengan Istana Kristal yang dirancang
oleh Joseph Paxton.
 |
| Ilustrasi Crystal Palace |
 |
| Buku optik dari Great Exhibition |
1892, Aristide Bruant, Toulouse-Lautrec
Pelukis
post-Impressionist dan ilustrator art nouveau Prancis, Henri Toulouse-Lautrec
melukiskan banyak sisi Paris pada abad ke sembilan belas dalam poster dan
lukisan yang menyatakan sebuah simpati terhadap ras manusia. Walaupun
lithography ditemukan di Austria oleh Alois Senefelder pada tahun 1796,
Toulouse-Lautrec membantu tercapainya peleburan industri dan seni.
 |
| Poster Aristide Bruant |
1910, Modernisme
Modernisme
terbentuk oleh urbanisasi dan industrialisasi dari masyarakat Barat. Sebuah
dogma yang menjadi nafas desain modern adalah "Form follow Function"
yang di lontarkan oleh Louis Sullivan.Symbol terkuat dari kejayan modernisme
adalah mesin yang juga diartikan sebagai masa depan bagi para pengikutnya.
Desain tanpa dekorasi lebih cocok dengan ´bahasa mesin´, sehingga karya-karya
tradisi yang bersifat ornamental dan dekoratif dianggap tidak sesuai dengan
´estetika mesin´
1916, Dadaisme
Suatu
pergerakan seni dan kesusasteraan (1916-23) yang dikembangkan mengikuti masa
Perang Dunia Pertama dan mencari untuk menemukan suatu kenyataan asli hingga
penghapusan kultur tradisional dan bentuk estetik. Dadaism membawa gagasan
baru, arah dan bahan, tetapi dengan sedikit keseragaman. Prinsipnya adalah ketidakrasionalan
yang disengaja, sifat yang sinis dan anarki, dan penolakan terhadap hukum
keindahan.
1916, De Stijl
Gaya
yang berasal dari Belanda, De Stijl adalah suatu seni dan pergerakan disain
yang dikembangkan sebuah majalah dari nama yang sama ditemukan oleh Theo Van
Doesburg. De Stijl menggunakan bentuk segi-empat kuat, menggunakan warna-warna
dasar dan menggunakan komposisi asimetris. Gambar dibawah adalah Red and Blue
Chair yang dirancang oleh Gerrit Rietveld.
 |
| The Red and Blue Chair |
1918, Constructivism
Suatu
pergerakan seni modern yang dimulai di Moscow pada tahun 1920, yang ditandai
oleh penggunaan metoda industri untuk menciptakan object geometris.
Constructivism Rusia berpengaruh pada pandangan moderen melalui penggunaan
huruf sans-serif berwarna merah dan hitam diatur dalam blok asimetris. Gamabr
dibawah adalah model dari Menara Tatlin, suatu monumen untuk Komunis
Internasional.
 |
| Model dari Menara Tatlin |
1919, Bauhaus
Bauhaus
dibuka pada tahun 1919 di bawah arahan arsitek terkenal Walter Gropius. Sampai
akhirnya harus ditutup pada tahun 1933, Bauhaus memulai suatu pendekatan segar
untuk mendisain mengikuti Perang Duni Pertama, dengan suatu gaya yang
dipusatkan pada fungsi bukannya hiasan.
 |
| Gedung Bauhaus |
1928-1930, Gill Sans
Tipograper
Eric Gill belajar pada Edward Johnston dan memperhalus tipe huruf Underground
ke dalam Gill Sans. Gill Sans adalah sebuah jenis huruf sans serif dengan
proporsi klasik dan karakteristik geometris lemah gemulai yang memberinya suatu
kemampuan beraneka ragam (great versatility).
 |
| Foto Eric Gill |
1931, Harry Beck
Perancang
grafis Harry Back ( 1903-1974) menciptakan peta bawah tanah London (London
Underground Map) pada tahun 1931. Sebuah pekerjaan abstrak yang mengandung
sedikit hubungan ke skala fisik. Beck memusatkan pada kebutuhan pengguna dari
bagaimana cara sampai dari satu stasiun ke stasiun yang lain dan di mana harus
berganti kereta.
 |
| Foto Harry Beck |
 |
| Peta bawah tanah London |
1950s, International Style
International
atau Swiss style didasarkan pada prinsip revolusioner tahun 1920an seperti De
Stijl, Bauhaus dan Neue Typography, dan itu menjadi resmi pada tahun 1950an.
Grid, prinsip matematika, sedikit dekorasi dan jenis huruf sans serif menjadi
aturan sebagaimana tipografi ditingkatkan untuk lebih menunjukkan fungsi
universal daripada ungkapan pribadi.
 |
| Sampul buku dari Taschen |
1951, Helvetica
Diciptakan
oleh Max Miedinger seorang perancang dari Swiss, Helvetica adalah salah satu
tipe huruf yang paling populer dan terkenal di dunia. Berpenampilan bersih,
tanpa garis-garis tak masuk akal berdasarkan pada huruf Akzidenz-Grotesk. Pada
awalnya disebut Hass Grostesk, nama tersebut diubah menjadi Helvetica pada
tahun 1960. Helvetica keluarga mempunyai 34 model ketebalan dan Neue Helvetica
mempunyai 51 model.
 |
| Sampul buku Helvetica |
1960s, Psychedelia and Pop Art
Kultur
yang populer pada tahun 1960an seperti musik, seni, disain dan literatur
menjadi lebih mudah diakses dan merefleksikan kehidupan sehari-hari. Dengan sengaja
dan jelas, Pop Art berkembang sebagai sebuah reaksi perlawanan terhadap seni
abstrak. Gambar dibawah adalah sebuah poster karya Milton Glaser yang
menonjolkan gaya siluet Marcel Duchamp dikombinasikan dengan kaligrafi
melingkar. Di cetak lebih dari 6 juta eksemplar.
 |
| Poster karya Milton Glaser |
1984, Émigré
Majalah
disain grafis Amerika, Émigré adalah publikasi pertama untuk menggunakan
komputer Macintosh, dan mempengaruhi perancang grafis untuk beralih ke desktop
publishing ( DTP). Majalah ini juga bertindak sebagai suatu forum untuk
eksperimen tipografi.
 |
| Sampul Majalah Émigré(tips desain.com) |
Sumber
: Dasar-Dasar Tata Rupa dan Desain, Drs. Sadjiman Ebdi Sanyoto,
Yogyakarta 2005
Warna
dapat didefinisikan secara obyektif/fisik sebagai sifat cahaya yang
diapancarkan, atau secara subyektif/psikologis sebagai bagian dari pengalaman
indera pengelihatan. Secara obyektif atau fisik, warna dapat diberikan oleh
panajang gelombang. Dilihat dari panjang gelombang, cahaya yang tampak oleh mata
merupakan salah satu bentuk pancaran energi yang merupakan bagian yang sempit
dari gelombang elektromagnetik.
Cahaya
yang dapat ditangkap indera manusia mempunyai panjang gelombang 380 sampai 780
nanometer. Cahaya antara dua jarak nanometer tersebut dapat diurai melalui
prisma kaca menjadi warna-warna pelangi yang disebut spectrum atau warna
cahaya, mulai berkas cahaya warna ungu, violet, biru, hijau, kuning, jingga,
hingga merah. Di luar cahaya ungu /violet terdapat gelombang-gelombang
ultraviolet, sinar X, sinar gamma, dan sinar cosmic. Di luar cahaya merah
terdapat gelombang / sinar inframerah, gelombang Hertz, gelombang Radio pendek,
dan gelombang radio panjang, yang banyak digunakan untuk pemancaran radio dan
TV. Proses terlihatnya warna adalah dikarenakan adanya cahaya yang menimpa
suatu benda, dan benda tersebut memantulkan cahaya ke mata (retina) kita hingga
terlihatlah warna. Benda berwarna merah karena sifat pigmen benda tersebut
memantulkan warna merah dan menyerap warna lainnya. Benda berwarna hitam karena
sifat pigmen benda tersebut menyerap semua warna pelangi. Sebaliknya suatu
benda berwarna putih karena sifat pigmen benda tersebut memantulkan semua warna
pelangi.
Sebagai
bagian dari elemen tata rupa, warna memegang peran sebagai sarana untuk lebih
mempertegas dan memperkuat kesan atau tujuan dari sebuah karya desain. Dalam
perencanaan corporate identity, warna mempunyai fungsi untuk memperkuat aspek
identitas. Lebih lanjut dikatakan oleh Henry Dreyfuss , bahwa warna digunakan
dalam simbol-simbol grafis untuk mempertegas maksud dari simbol-simbol tersebut
. Sebagai contoh adalah penggunaan warna merah pada segitiga pengaman,
warna-warna yang digunakan untuk traffic light merah untuk berhenti, kuning
untuk bersiap-siap dan hijau untuk jalan. Dari contoh tersebut ternyata
pengaruh warna mampu memberikan impresi yang cepat dan kuat.
Kemampuan
warna menciptakan impresi, mampu menimbulkan efek-efek tertentu. Secara
psikologis diuraikan oleh J. Linschoten dan Drs. Mansyur tentang warna sbb:
Warna-warna itu bukanlah suatu gejala yang hanya dapat diamati saja, warna itu
mempengaruhi kelakuan, memegang peranan penting dalam penilaian estetis dan
turut menentukan suka tidaknya kita akan bermacam-macam benda.
Dari
pemahaman diatas dapat dijelaskan bahwa warna, selain hanya dapat dilihat
dengan mata ternyata mampu mempengaruhi perilaku seseorang, mempengaruhi
penilaian estetis dan turut menentukan suka tidaknya seseorang pada suatu
benda. Berikut kami sajikan potensi karakter warna yang mampu memberikan kesan
pada seseorang sbb :
- 1. Hitam, sebagai warna yang tertua (gelap) dengan sendirinya menjadi lambang untuk sifat gulita dan kegelapan (juga dalam hal emosi).
- 2. Putih, sebagai warna yang paling terang, melambangkan cahaya, kesucian.
- 3. Abu-abu, merupakan warna yang paling netral dengan tidak adanya sifat atau kehidupan spesifik.
- 4. Merah, bersifat menaklukkan, ekspansif (meluas), dominan (berkuasa), aktif dan vital (hidup).
- 5. Kuning, dengan sinarnya yang bersifat kurang dalam, merupakan wakil dari hal-hal atau benda yang bersifat cahaya, momentum dan mengesankan sesuatu.
- 6. Biru, sebagai warna yang menimbulkan kesan dalamnya sesuatu (dediepte), sifat yang tak terhingga dan transenden, disamping itu memiliki sifat tantangan.
- 7. Hijau, mempunyai sifat keseimbangan dan selaras, membangkitkan ketenangan dan tempat mengumpulkan daya-daya baru.
Dari
sekian banyak warna, dapat dibagi dalam beberapa bagian yang sering dinamakan
dengan sistem warna Prang System yang ditemukan oleh Louis Prang pada 1876 meliputi
:
- 1. Hue, adalah istilah yang digunakan untuk menunjukkan nama dari suatu warna, seperti merah, biru, hijau dsb.
- 2. Value, adalah dimensi kedua atau mengenai terang gelapnya warna. Contohnya adalah tingkatan warna dari putih hingga hitam.
- 3. Intensity, seringkali disebut dengan chroma, adalah dimensi yang berhubungan dengan cerah atau suramnya warna.
Selain
Prang System terdapat beberapa sistem warna lain yakni, CMYK atau Process Color
System, Munsell Color System, Ostwald Color System, Schopenhauer/Goethe
Weighted Color System, Substractive Color System serta Additive Color/RGB Color
System.
Diantara
bermacam sistem warna diatas, kini yang banyak dipergunakan dalam industri
media visual cetak adalah CMYK atau Process Color System yang membagi warna
dasarnya menjadi Cyan, Magenta, Yellow dan Black. Sedangkan RGB Color System
dipergunakan dalam industri media visual elektronika.

wifi
| 20.41
Internet Gratis dengan “Wajan Bolic”
Original Posted By Purwanto SN – purwantosetyonugroho@yahoo.com
Medio Januari 2010.
Pagi hari pertengahan bulan januari 2010, saya melihat sebuah wajan hitam tergeletak di
sudut rumah, kondisinya saya anggap masih cukup bagus, hanya berkerak dan kotor
terkena tanah. Setelah saya tanyakan kepada istri, dia bilang kalau wajan itu “statusnya”
sudah “purna tugas”, karena ukurannya terlalu besar dan terlalu berat untuk memasak….
Dan ternyata dia sudah beli wajan baru dari almunium yang ukurannya lebih kecil dan
jauh lebih ringan….
Wah, saya jadi teringat akan beberapa artikel tentang “wajan bolic” terutama dari beliau
Medio Januari 2010.
Pagi hari pertengahan bulan januari 2010, saya melihat sebuah wajan hitam tergeletak di
sudut rumah, kondisinya saya anggap masih cukup bagus, hanya berkerak dan kotor
terkena tanah. Setelah saya tanyakan kepada istri, dia bilang kalau wajan itu “statusnya”
sudah “purna tugas”, karena ukurannya terlalu besar dan terlalu berat untuk memasak….
Dan ternyata dia sudah beli wajan baru dari almunium yang ukurannya lebih kecil dan
jauh lebih ringan….
Wah, saya jadi teringat akan beberapa artikel tentang “wajan bolic” terutama dari beliau
yang saya hormati Bapak Onno Purbo. Hari itupun kembali kulihat artikel-artikel terkait dengan pengertian, metode pembuatan sampai dengan cara pemakaian “wajan bolic”… Saat melihat proses dan beberapa contoh hasil jadinya, sepertinya terlihat cukup mudah cara pembuatannya. Ditambah beberapa informasi tentang software pendukung (netstumbler 4.0) saya merasa yakin dapat membuatnya.
Saya sadar keinginan untuk membuat sendiri wajan bolic ini memang spekulatif, pertama karena ada kekuatiran takut salah (masih kurang ilmu, mungkin lebih baik beli, karena ternyata sudah ada beberapa pihak yang menjualnya) dan terutama adalah karena belum tahu kondisi “resource” di wilayah sekitar tempat tinggal saya.
Dari pengamatan sekilasdi daerah sekitar, memang ada beberapa tower dengan antena “asing” yang sayaperkirakan mungkin saja beberapa diantaranya adalah acces point yang dapat dimanfaatkan secara cuma-cuma….(he he he maklum cuma jebolan jurusan Arsitektur, yang notabene tidak begitu paham dengan teknologi komunikasi)
Berbekal “ilmu” seadanya dan rasa penasaran, akhirnya saya putuskan untuk mencoba survey keberadaan hot spot atau acces point yang ada. Dengan menggunakan Wifi USB adapter (alhamdulillah dapat pinjaman sementara he he he) dan kabel extension USB kurang lebih 10 m (tanpa menggunakan wajan), ternyata ada beberapa AP yang terdeteksi, meskipun sinyalnya sangat lemah dan tidak stabil (kurang dari 15%). Wah, saya merasa bagai seorang yang sedang “memancing” dan sudah dapat melihat “ ikannya”, tapi belum dapat menangkapnya…. Hal ini semakin membuat saya penasaran untuk tahu lebih jauh eksplorasi potensi resource nya jika memakai antena. Keputusan membuat antena sendiri-pun bulatlah sudah….
Berbekal “ilmu” seadanya dan rasa penasaran, akhirnya saya putuskan untuk mencoba survey keberadaan hot spot atau acces point yang ada. Dengan menggunakan Wifi USB adapter (alhamdulillah dapat pinjaman sementara he he he) dan kabel extension USB kurang lebih 10 m (tanpa menggunakan wajan), ternyata ada beberapa AP yang terdeteksi, meskipun sinyalnya sangat lemah dan tidak stabil (kurang dari 15%). Wah, saya merasa bagai seorang yang sedang “memancing” dan sudah dapat melihat “ ikannya”, tapi belum dapat menangkapnya…. Hal ini semakin membuat saya penasaran untuk tahu lebih jauh eksplorasi potensi resource nya jika memakai antena. Keputusan membuat antena sendiri-pun bulatlah sudah….
Pada prinsipnya wajan bolic adalah antenna direction dengan 3 komponen utama yaitu:
1. Wajan sebagai penangkap sinyal ( semakin besar diameternya semakin bagus),
1. Wajan sebagai penangkap sinyal ( semakin besar diameternya semakin bagus),
yang harus dihitung posisi fokusnya dengan rumus: F= DxD/16x C dengan D
adalah diameter wajan dan C adalah Kedalaman Pusat Wajan (center depth)
2. Tabung Wave Guide sebagai pengarah sinyal dari wajan ke wifi USB (biasanya
terbuat dari kaleng atau pipa paralon, yang juga berfungsi sebagai tempat
memegang dan melindungi USB dari cuaca). Nah untuk wave guide
perhitungannya cukup rumit, tapi prinsipnya adalah kita mencari posisi terbaik
untuk wifi USB agar pantulan sinyal dari wajan dapat tepat sasaran).
3. Struktur pendukung. Berupa tiang untuk memegang wajan bolic agar dapat
diarahkan pada AP tertentu (pointing)
Untuk wajan, disarankan menggunakan diameter minimal 40 cm. Wajan alumunium
dengan ukuran itu dipasaran sekitar 40 ribu, tapi wajan bekas lebih saya anjurkan (
belajar untuk recycle dan re-use . O ya sebagian besar material yang kupakai sebagai
wajan bolic adalah BARANG BEKAS ….. LET’S GO GREEN…..!). Berikut adalah
bahan-bahan yang diperlukan untuk merakit sebuah antena wajan bolic:
 |
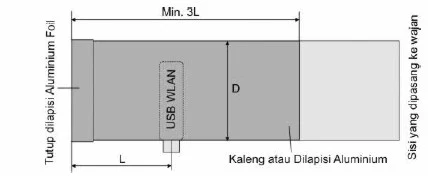
Untuk Tabung Wave Guide, kurang lebih dapat dilihat dalam skema berikut:
Keterangan:
L : jarak ujung tabung dari wifi USB
D : Diameter tabung
Posisi fokus wajan minimal sepanjang 3L (dilapisi aluminium)
Berikut tabel Panjang L untuk berbagai ukuran tabung:
 |
| (sumber: Bagya Sutowo – bagya217@yahoo.com) |
Setelah ketemu ukurannya, mulailah pekerjaan teknis perakitannya. Nah di sini prinsip dasar arsitektur : fungsi, kuat dan indah sangat dapat diaplikasikan….(mestinya ditambah aspek sustainable juga ya?....)
Berbeda dengan beberapa contoh yang ada, saya mencoba membuat antena dengan sebisa mungkin tidak melubangi wajan, dengan pertimbangan: siapa tahu suatu saat wajannya masih dapat dipake lagi he… he.. .Sistem konstruksinya jadi agak berbeda dengan contoh-contoh yang ada, meskipun dengan kekuatan struktur yang hampir sama.
Berikut ini adalah prosesnya….
jemuran sehingga membentuk 2 garis paralel (ikat
dengan kencang). Kawat ini nanti berfungsi sebagai
pemegang/penjepit tabung Wave Guide. Buat tanda
pada titik tengah kawat sebagai pedoman posisi
kaleng.
dengan diameter CD yang dipakai sebagai penutup).
Sesuai perhitungan, posisikan wifi usb pada kaleng,
perkuat posisinya dengan menggunakan stereoform
(bekas bungkus barang elektronik).
sisi kaleng. Wave Guide pun telah siap.
peletakkan Mouth feeder, letakkan kaleng
pada posisi yang sesuai (kaleng di jepitkan
pada kedua kawat). Agar tidak bergeser,
ikatlah kaleng dengan kawat dengan cukup
erat, kemudian langsung diikatkan pada
kawat penjepit. Semakin kencang, akan
semakin kaku posisi kaleng. Hati-hati,
jangan sampai kaleng menjadi penyok.
Unit antena wajan bolic pun sudah siap
digunakan…
dengan posisi atas - bawah pada bambu dengan kawat, semakin tinggi posisinya, biasanya semakin
baik (penghalang semakin sedikit). Pasang kabel ekstensi USB, pada wifi USB, tutup dengan plastik dan
selotip agar tidak kemasukan air. Tegakkan bambu, mulailah untuk melakukan pointing dan akhirnya
SELAMAT MEMANCING……
SEMOGA BERMANFAAT……
Ucapan Terimakasih:
Kepada Allah SWT atas semua
karunia Nya yang tanpa batas….
Original Posted By Purwanto SN – purwantosetyonugroho@yahoo.com
Medio Januari 2010.